Всем привет дорогие друзья, давно не писал постов в теме лайфхаков и вот настал тот долгожданный и волшебный миг.
Недавно сам столкнулся с подобной проблемой и неожиданно для себя нашел решение и не просто решение, а полностью работающее решение.
Итак, недавно столкнулся с тем, что необходимо было добавить подзаголовок к каждому опубликованному посту на сайте.
Добавление подзаголовка к основному заголовку немного скрашивает картину всей публикации, так как пользователь, прочитав название и подзаголовок уже складывает для себя общее впечатление об остальном содержании.
Попробовав в начале обойтись своими силами, кое-где на сайте еще можно встретить подобное, решил просто выделить жирным шрифтом текст подзаголовка и оставить в самом начале всего поста.
Выход из положения был не самым изящным.
И в скором времени пришлось искать работающее решение, которое бы отображало подзаголовок на своем месте прямо под заглавием.
И такое решение было найдено, добавить подзаголовок к каждому посту можно следующим способом:
Переходим на администраторский раздел сайта, который находится под управлением CMS WordPress и идем по следующему пути:
Плагины > Добавить Новый
В строке поиска плагинов необходимо ввести “Secondary Title” и нажать на Ввод на клавиатуре либо на иконке поиска.
На самом деле, плагинов, которые могут выводить подзаголовки в публикациях, довольно-таки много и мой выбор пал именно на плагин “Secondary Title” из-за гибкости настроек, которыми обладает плагин и всегда поддерживаемая обратная связь с разработчиком плагина.
Плагин Secondary Title в поиске плагинов выглядит следующим образом.

Далее, необходимо установить и активировать плагин Secondary Title.
После переходим в раздел “Настройки” плагина Secondary Title несколькими способами по желанию.
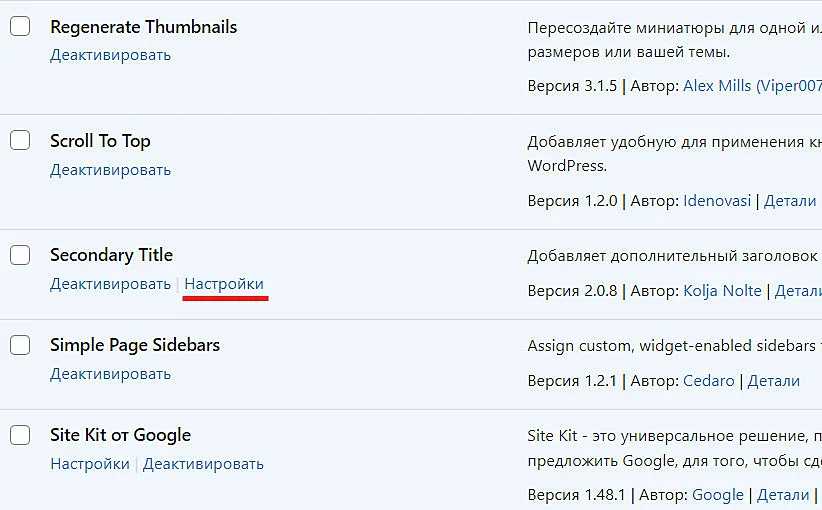
Непосредственно из раздела “Установленные плагины”, переходим в раздел с установленными плагинами и находим “Secondary Title” и прямо возле ссылки “Деактивировать” необходимо нажать на ссылке “Настройки”.

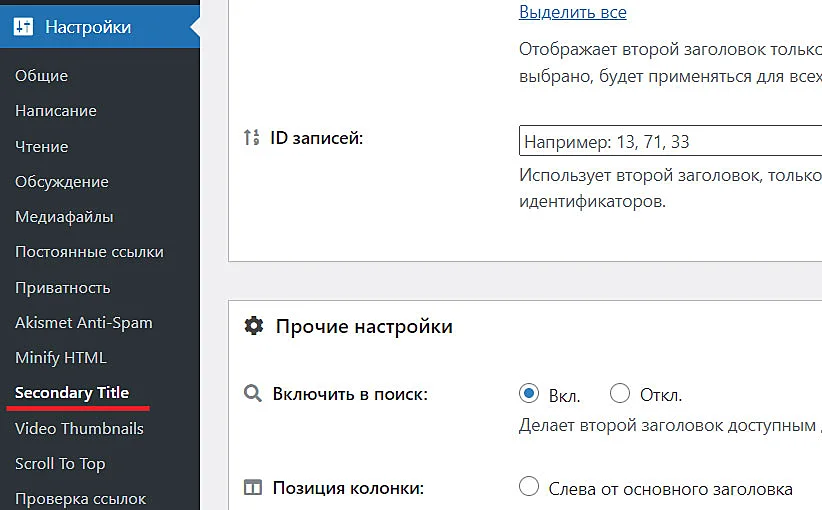
Перейти по “Настройки” > “Secondary Title”.

Плагин Secondary Title на момент написания статьи совместим с новейшей версией движка WordPress а именно 5.8.3 и полностью работает как в классическом режиме отображения, так и в режиме отображения Гутенберга (Gutenberg).
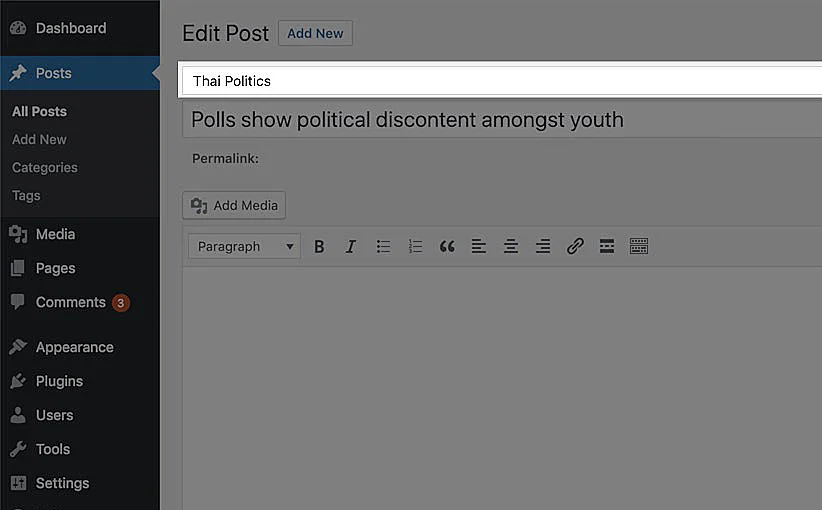
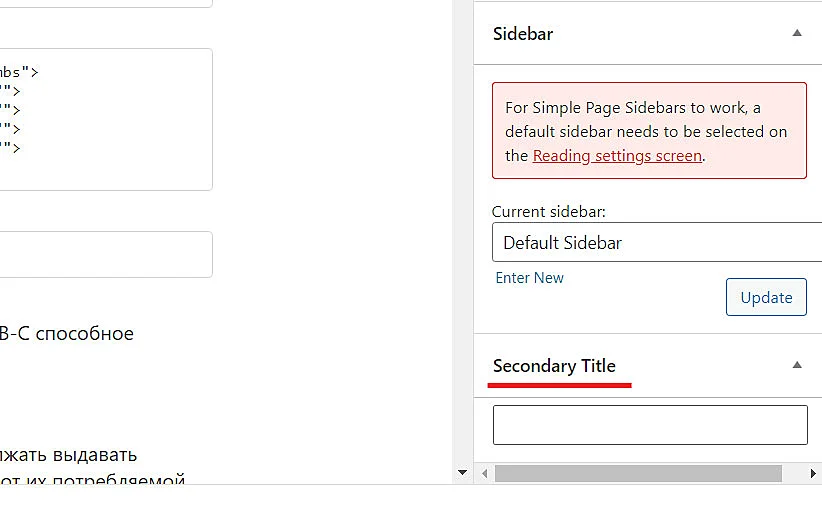
В классическом режиме плагин Secondary Title отображается следующим образом

В режиме отображения Гутенберга плагин Secondary Title отображается таким образом

Теперь подробно рассмотрим настройки плагина Secondary Title.
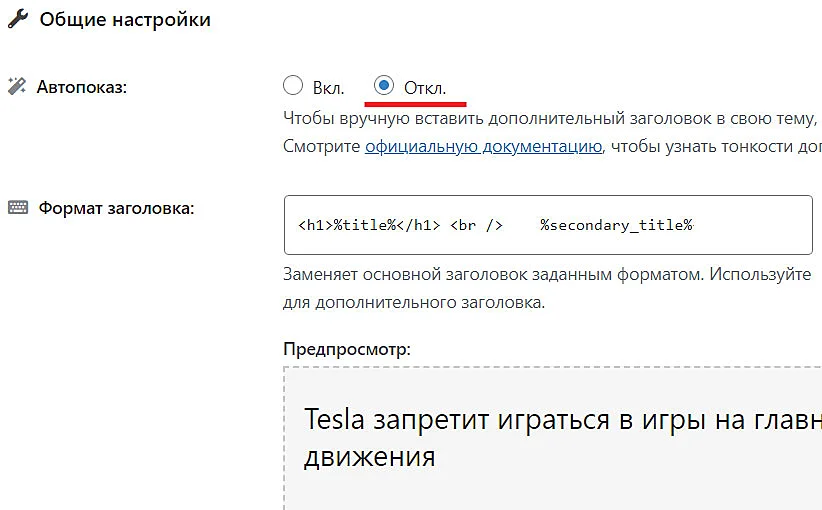
В самом начале всех настроек в плагине “Secondary Title” отображается раздел “Общие настройки” (General Settings) и подраздел “Автопоказ” (Auto Show), который необходимо перевести в состояние Выкл. (Off).

Подраздел “Автопоказ” (Auto Show) отвечает за слитное отображение подзаголовка и заглавия.
У кого-то заглавие и подзаголовок будут отображаться слитно и единственным разделителем будет косая черта.
У кого-то будет отображаться просто слитный текст.
Если установлен режим Выкл. (Off), то для отображения подзаголовков необходимо вставлять фрагмент кода.
Далее, вторым подразделом идет “Формат Заголовка” (Title Format) с детальным пояснением.
В этом разделе можно кастомизировать показ, как заглавия, так и подзаголовка при помощи встраиваемого HTML и CSS кода, где для показа заголовка используется %title% а для показа подзаголовка используется %secondary_title%.
Оставляем подраздел “Формат Заголовка” (Title Format) по умолчанию как есть, он нам не понадобится.
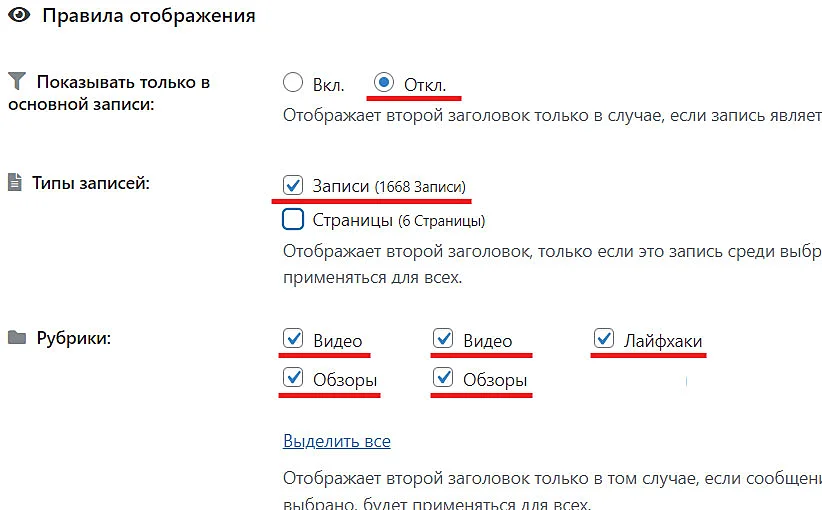
Далее, идет раздел “Правила отображения” (Display Rules) и подраздел “Показывать только в основной записи” (Only show in main post), который отвечает за отображение подзаголовка только в основном посте.
Переводим подраздел “Показывать только в основной записи” (Only show in main post) в состояние Off.

Затем, в подразделе “Типы записей” (Post Types) необходимо выделить, где будут отображаться подзаголовки, а именно толи это будут только страницы либо это будут только посты или подзаголовки будут отображаться как на страницах, так и в постах.
Ставим отметку в необходимом поле, так как у меня страницы практически не задействованы, то отмечено только поле “Посты” (Posts).
Далее идет подраздел “Рубрики”, где необходимо отметить в каких именно рубриках будут отображаться подзаголовки.
Публикации, которые входят в выбранные рубрики, будут отображать подзаголовки и если ничего не выбрано, то по умолчанию подзаголовки будут отображаться для всех существующих на сайте рубрик.
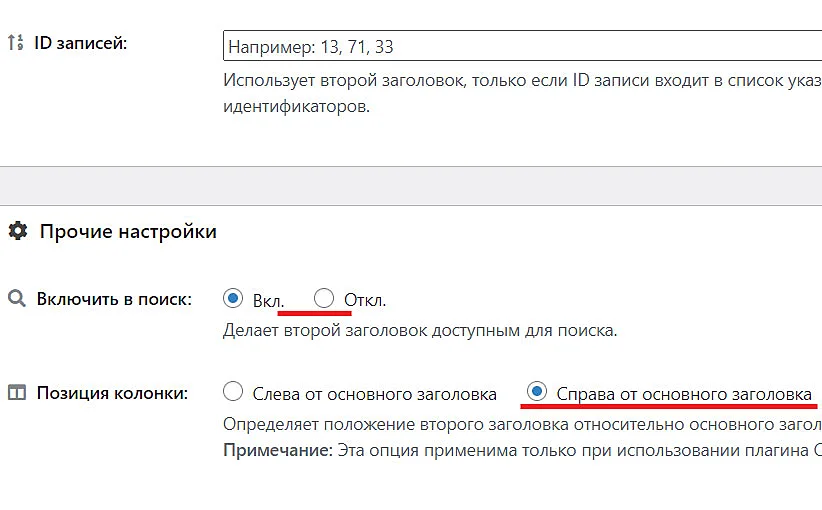
Затем идет подраздел “ID Записей” в котором подзаголовки будут отображаться только для указанных идентификаторов записей.
Идентификаторы записей необходимо указывать через запятую, лично мной максимальная длина поля не проверялась. Поле остается заполненным по умолчанию.
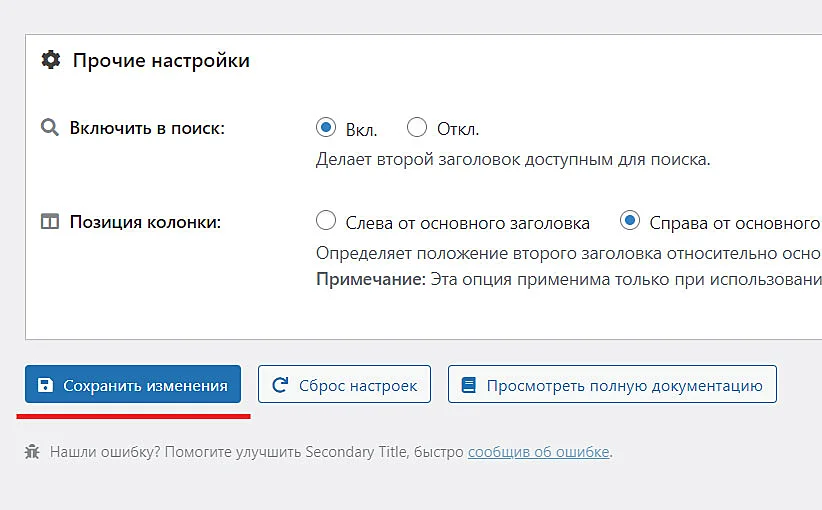
Затем идет раздел под названием “Прочие настройки” где удобно расположились подпункты “Включить в поиск” и “Позиция колонки”.

Подраздел “Включить в поиск” остается по умолчанию включенным Вкл. (On) и он нужен, для того чтобы подзаголовок сделать доступным для поиска.
Подраздел “Позиция колонки” остается по умолчанию, поскольку опция работает только с классическим режимом и нужна, для того чтобы определять положение подзаголовка относительно заголовка на страницах.
Затем необходимо нажать на кнопку “Сохранить изменения”.

Далее, для корректного отображения подзаголовка необходимо будет встроить код в тему WordPress и определить простой стиль элемента веб-страницы при помощи HTML тега style.
Итак, приступим, как говориться в документации к плагину необходимо встроить строку:
<?php the_secondary_title(); ?>
в файл, который отвечает за отображение публикации и не просто встроить, а поместить фрагмент кода прямо под заглавие публикации.
У каждого владельца сайта, как правило, индивидуальные темы для движка WordPress и у каждого все настраивается по-своему.
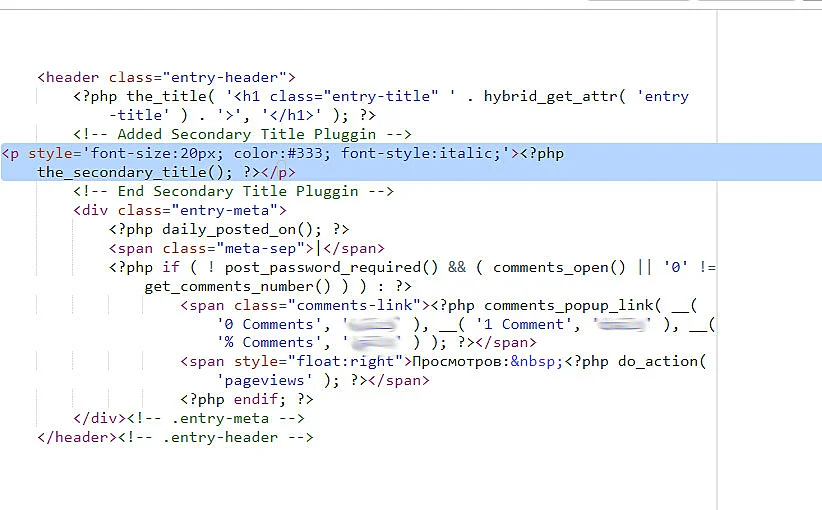
В моем случае необходимо было найти файл content-single.php в теме, который был расположен в корне и внедрить вышеуказанный код следующим образом как будет показано ниже.
Таким образом, после внедрения кода в файл content-single.php подзаголовок будет отображаться прямо под заглавием публикации но при этом подзаголовок будет выглядеть как простой текст и не более.
Чтобы кастомизировать подзаголовок, необходимо создать простую CSS выборку из свойств и их значений и прописать его в файле content-single.php темы для CMS WordPress.
CSS выборка из свойств и значений будет выглядеть следующим образом:
font-size: 20px; color: #333; font-style: italic;
В моем случае понадобилось минимизировать класс и внедрить выборку из свойств и их значений через тег style в файл content-single.php самой темы.
Внедренная строка кода со стилем и CSS кодом выглядит следующим образом:

В итоге после всех вышеописанных манипуляций можно создавать уникальные подзаголовки для каждой отдельной публикации, что и было главной задачей.
СМОТРИТЕ ТАКЖЕ:
Как убрать фоновую рамку в браузере Google Chrome
Как стать специалистом по кибербезопасности: вызовы, угрозы, достижения
Безопасность на TYPO3: как проверить уязвимости?
Как настроить параметры конфиденциальности и безопасности в учетной записи Google
Правила жизни: как обеспечить безопасность в сети в 2021 году



